CSS text-transform property is used to change the case of a text. For example,
p {
text-transform: capitalize;
}
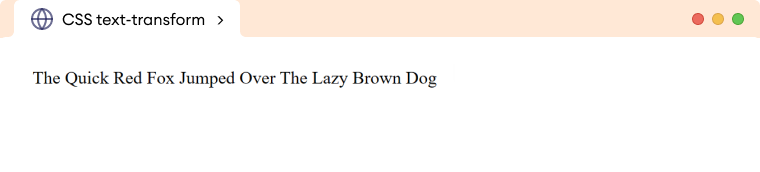
Browser Output

Here, capitalize is a value of the text-transform property that sets the initial character of each word into capital letters.
CSS Text Transform Syntax
The syntax of the text-transform property is,
text-transform: none | capitalize | uppercase | lowercase | initial | inherit;
Here,
none- doesn't change the text, default valuecapitalize- sets the first character of each word to uppercaseuppercase- sets all characters in the uppercaselowercase- sets all characters in the lowercaseinitial- sets thetext-transformto the default valueinherit- inherits the value from its parent
CSS text-transform Example
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-transform</title>
</head>
<body>
<h4>text-transform : none</h4>
<p class="none">The quick brown fox jumps over the lazy dog.</p>
<h4>text-transform : capitalize</h4>
<p class="capitalize">The quick brown fox jumps over the lazy dog.</p>
<h4>text-transform : uppercase</h4>
<p class="uppercase">The quick brown fox jumps over the lazy dog.</p>
<h4>text-transform : lowercase</h4>
<p class="lowercase">The quick brown fox jumps over the lazy dog.</p>
</body>
</html>
/* doesn't transform the text */
p.none {
text-transform: none;
}
p.capitalize {
text-transform: capitalize;
}
/* transforms the text to uppercase */
p.uppercase {
text-transform: uppercase;
}
/* transforms the text to lowercase */
p.lowercase {
text-transform: lowercase;
}
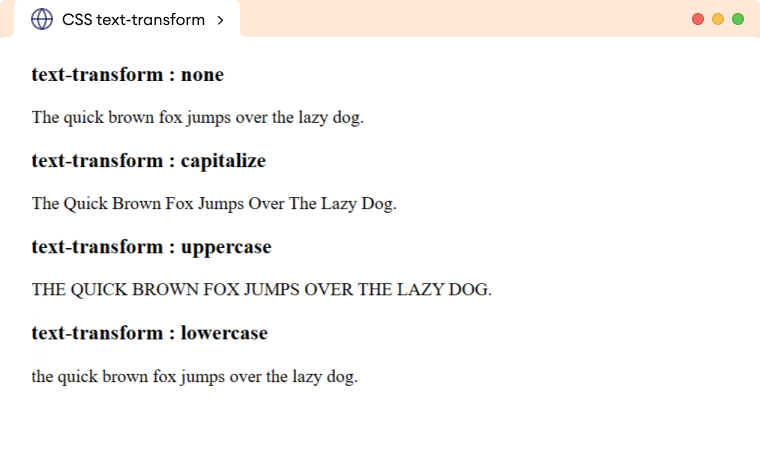
Browser Output