CSS text-decoration property is used to decorate the appearance of text using various lines. For example,
span {
text-decoration: underline;
}
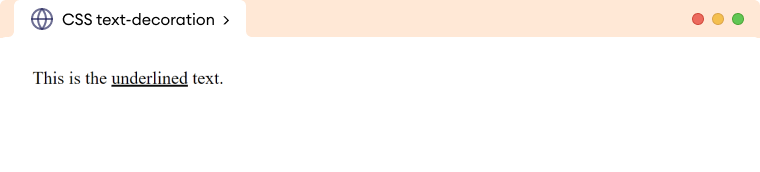
Browser Output

Here, text-decoration: underline underlines the text inside the span element.
CSS Text Decoration Syntax
The syntax of the text-decoration property is as follows:
text-decoration: value | initial | inherit;
The commonly used values for text-decoration are underline, overline, line-through, inherit, and none. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration</title>
</head>
<body>
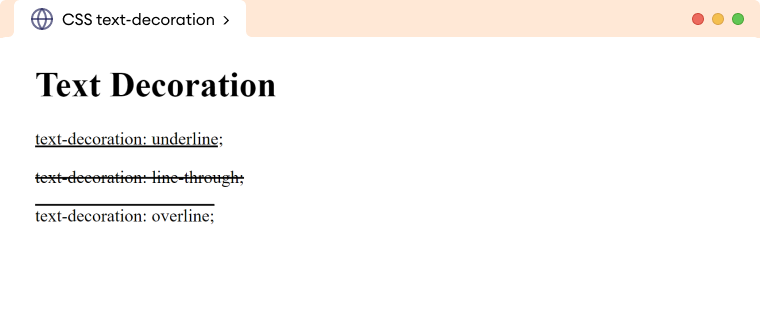
<h1>Text Decoration</h1>
<p class="underline">text-decoration: underline;</p>
<p class="line-through">text-decoration: line-through;</p>
<p class="overline">text-decoration: overline;</p>
</body>
</html>
p.underline {
/* draws a 1px line below the text at the baseline */
text-decoration: underline;
}
p.line-through {
/* draws a 1px line across the text in the middle */
text-decoration: line-through;
}
p.overline {
/* draws a 1px line above the text at the top */
text-decoration: overline;
}
Browser Output

Text Decoration as Shorthand Property
We can also use text-decoration as a shorthand property to set the color, style, and thickness of the text line. The original syntax of text-decoration is,
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness|initial|inherit;
Here,
text-decoration-line: sets the type of line decoration for our texttext-decoration-color: sets the color for the line decorationtext-decoration-style: sets the style of the line specified bytext-decoration-linetext-decoration-thickness: sets the thickness of the line used in decoration
Let us see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration</title>
</head>
<body>
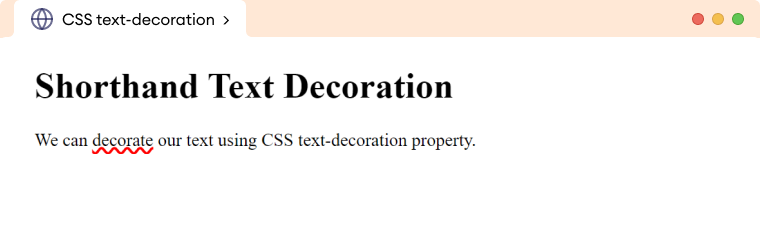
<h1>Shorthand Text Decoration</h1>
<p>
We can <span>decorate</span> our text using CSS text-decoration
property.
</p>
</body>
</html>
/* shorthand property to set text-decoration*/
p span {
text-decoration: underline wavy red 2px;
}
/* This above code is equivalent to
p span {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
text-decoration-thickness: 2px;
}
*/
Browser Output

Note: The value of text-decoration-line is required while others are optional.
Different properties associated with text-decoration
Let's see an example of the text-decoration-line property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration-line</title>
</head>
<body>
<p>text-decoration-line: underline;</p>
</body>
</html>
p {
/* underlines the text */
text-decoration-line: underline;
}
Browser Output

The possible values for text-decoration-line are underline, overline, or line-through.
Let's see an example of the text-decoration-style property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration-style</title>
</head>
<body>
<p>text-decoration-style: dashed;</p>
</body>
</html>
p {
text-decoration-line: underline;
/* sets the line as dashed */
text-decoration-style: dashed;
}
Browser Output

The possible values for text-decoration-style are solid, dashed, dotted, double, and wavy.
Let's see an example of the text-decoration-color property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration-color</title>
</head>
<body>
<p>text-decoration-color: red;</p>
</body>
</html>
p {
text-decoration-line: underline;
text-decoration-style: dashed;
/* sets the color of line to red */
text-decoration-color: red;
}
Browser Output

The value of text-decoration-color can be specified in any color format color names, RGB, HSL, etc.
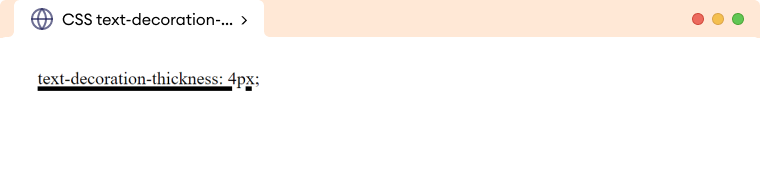
Let's see an example of the text-decoration-thickness property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-decoration-thickness</title>
</head>
<body>
<p>text-decoration-thickness: 4px;</p>
</body>
</html>
p {
text-decoration-line: underline;
/* sets the thickness of line to 4px */
text-decoration-thickness: 4px;
}
Browser Output