CSS background-position property is used to set the position of the background image. For example,
div {
background-image: url("avatar.png");
background-repeat: no-repeat;
background-position: center;
}
Browser Output

In the above example, we have centered the background image using the background-position property.
CSS background-position Syntax
The syntax of the background-position property is,
background-position: length value(s) | percentage value(s) | keyword(s) | initial | inherit;
Here,
length values: positions the background image with the length units such aspx,em, etcpercentage values: positions the background image with the percentagekeywords: positions the background image with thetop,bottom,left,right, andcenterkeywordsinitial: specifies the property value to default valueinherit: inherits the property value from its parent element
Example 1: Using Length Units
Let's see an example of the background-position property with the length unit px.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-position</title>
</head>
<body>
<!-- Adding background image -->
</body>
</html>
body {
height: 100vh;
background-image: url("https://www.codemy.com/blog/content/images/2022/03/Banner-Image-1.png");
background-repeat: no-repeat;
/* positions image 100px from the left and vertically center by default*/
background-position: 100px;
}
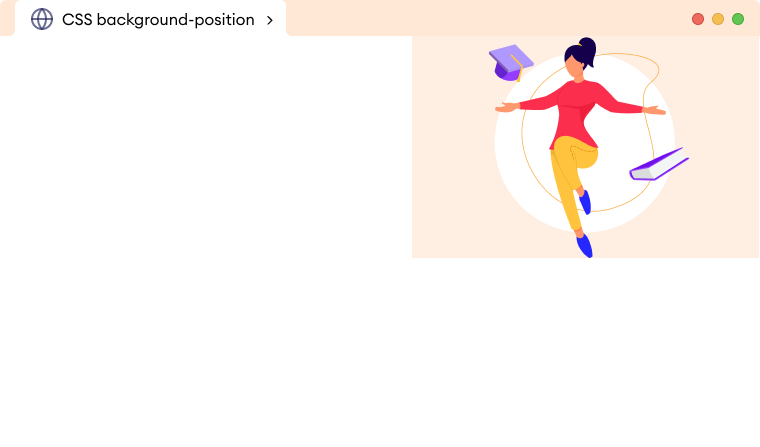
Browser Output

In the above example,
background-position: 100px;
positions the background image 100px from the left and aligns to the center vertically by default.
We can also provide an optional second value to provide the vertical position for the background image. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-position</title>
</head>
<body>
<!-- Adding background image -->
</body>
</html>
body {
background-image: url("https://www.codemy.com/blog/content/images/2022/03/Banner-Image-1.png");
background-repeat: no-repeat;
/* positions image to 100px from left and 50px from the top */
background-position: 100px 50px;
}
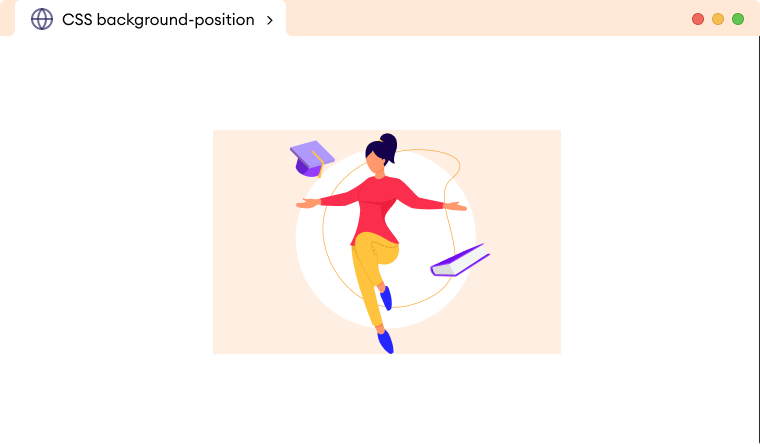
Browser Output

Example 2: Using Percentage
Let's see an example of the background-position property with the percentage,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-position</title>
</head>
<body>
<div class="container"><!-- Adding background image --></div>
</body>
</html>
body {
height: 100vh;
background-image: url("https://www.codemy.com/blog/content/images/2022/03/Banner-Image-1.png");
background-repeat: no-repeat;
/* positions image to 10% from the left and 50% from the top */
background-position: 10% 50%;
}
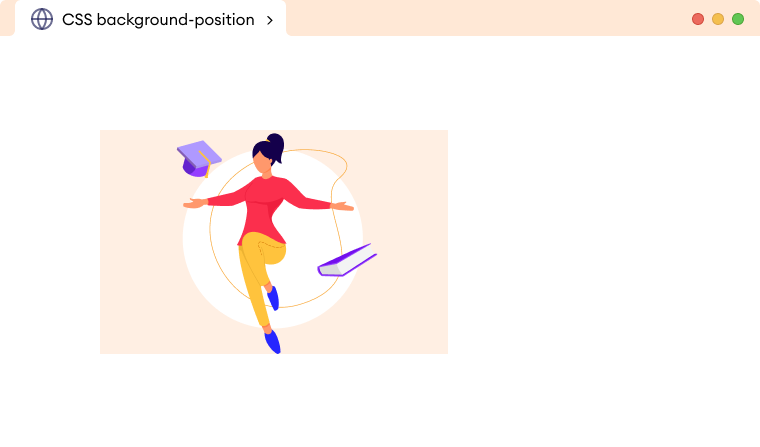
Browser Output

Example 3: Using Keywords
Let's see an example of the background-position property with the keywords.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-position</title>
</head>
<body>
<div class="container"><!-- Adding background image --></div>
</body>
</html>
body {
background-image: url("https://www.codemy.com/blog/content/images/2022/03/Banner-Image-1.png");
background-repeat: no-repeat;
/* positions image top right */
background-position: top right;
}
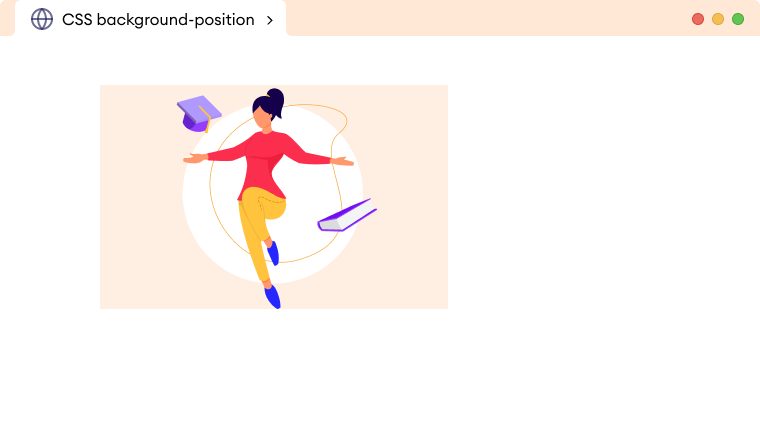
Browser Output