HTML (HyperText Markup Language) is used to structure and format the content of websites on the World Wide Web. Web Developers use it to create a skeleton of modern websites and web apps.
What is HTML?
In simple words, HTML is the primary building block to create and structure website content.
Let's see what HyperText Markup Language means.
-
HyperText
HyperText is a way of organizing text that allows the reader to easily navigate and access related information. It takes the reader to a different part of the same web page, or to a different web page altogether. -
Markup language
A markup language is a computer language that is used to add structure and formatting to a text document. Markup languages use a system of tags to define the structure and content of a document. These tags are interpreted by a program or application to display the document in a specific way.
Example of HTML
Let's see a simple example of HTML.
<!DOCTYPE html>
<html>
<head>
<title>codemy</title>
</head>
<body>
<h1>HTML Tutorial</h1>
<p>You'll learn about HTML.</p>
</body>
</html>
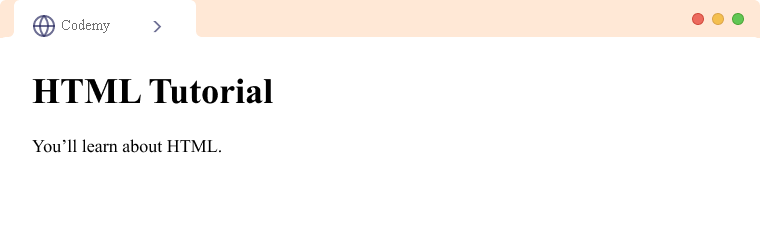
Browser output

In the above program,
<!DOCTYPE html>- defines that this document is an HTML document<html>-root element of an HTML page which encloses all other elements in the HTML page<head>- contains information about the page, such as the title and metadata<title>- specifies a title for the HTML page which is shown in the browser's title bar<body>- defines the main content of the page and is a container for all the visible contents, such as headings, paragraphs, lists, etc<h1>- defines a heading<p>- defines a paragraph of HTML document
How HTML works?
HTML works by defining the structure and content of a web page using a series of tags like <h1>, <p>, etc. Each tag has a meaning and can be used to define the purpose of the content it encloses. For example,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>codemy</title>
</head>
<body>
<center><h1>codemy</h1></center>
<h1>Learn to Code for Free</h1>
<p>
Learn to code with our beginner-friendly tutorials and examples.
Read interactive tutorials, and write and test your code to learn programming.
<p>
<button>Join for free</button>
</body>
</html>
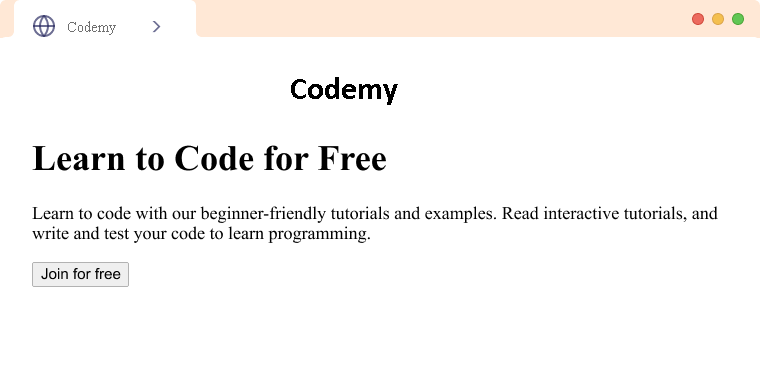
Browser output

As you can see, a web browser reads HTML tags and displays them on the browser by interpreting their meaning. In the above code:
<h1>tag - displays the content inside it as a heading<p>tag - displays the content inside it as a paragraph<center>tag - displays contents inside it at the center of the page
How to create and run an HTML file?
You will need a text editor and a web browser to create and run an HTML file on your computer. You can follow the following steps to create and run an HTML file on your device.
- Open a text editor. There are many text editors available, such as Notepad (on Windows) or TextEdit (on macOS).
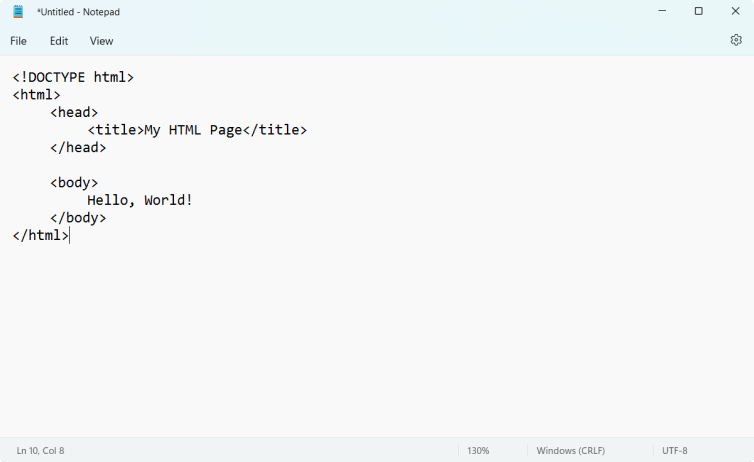
- You can now start writing HTML code in your text editor. Here's a sample code you can type:
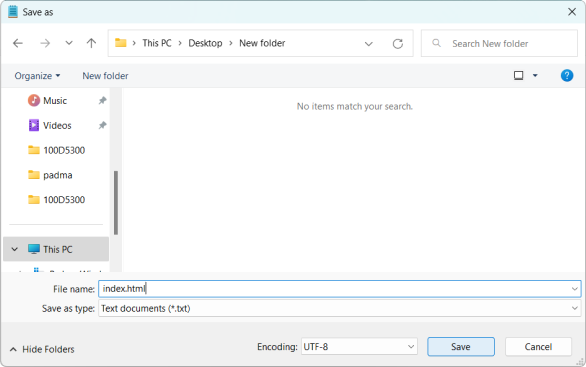
- Save the file as index.html (or any other name with the
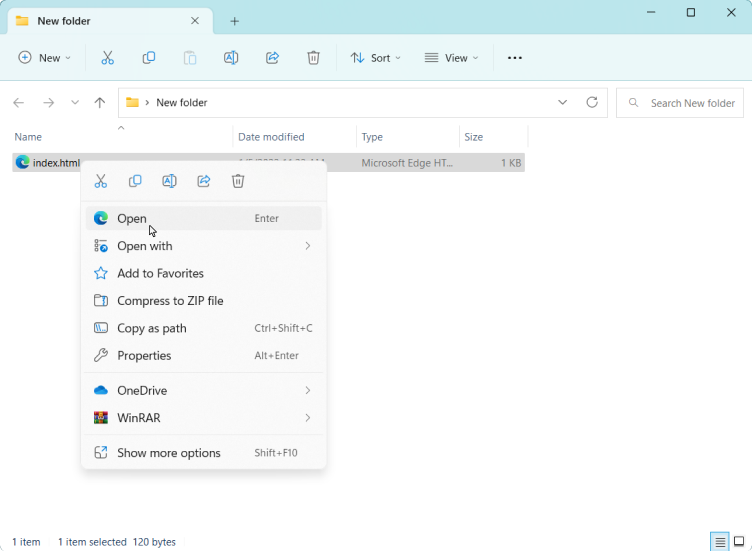
.htmlextension) in your desired location. - Open the HTML file in a web browser. You can do this by double-clicking the HTML file in the location where you saved it, or right click on your HTML file and choosing open.
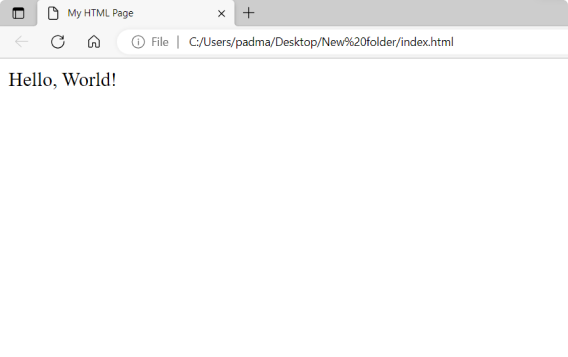
- The HTML file will be displayed in the web browser, and you can view the content of the file.





Alternatively, you can use an Online HTML compiler.
HTML Features
HTML is a text-based language used to create web pages. It has several features that make it a powerful and widely used language for creating web pages. Some of these features include:
- HTML is a standard language used for creating and structuring web pages. It allows for the organization of content using elements such as headings, paragraphs, lists, and tables.
- It supports a wide range of media types, including text, images, audio, and video, which makes web pages more engaging and interactive.
- HTML is a flexible language that can be used with other technologies, such as CSS and JavaScript, to add additional features and functionality to a web page
- Since HTML is compatible with all browsers, web pages created in HTML are displayed across a variety of platforms and devices.
- Furthermore, it is an open and standardized language, which is constantly being updated and improved by a community of developers and experts
Cons of HTML
Here are some of the cons of using HTML:
- text-based language, which can make it difficult to read and write
- may not be powerful enough to handle some of the more complex features found in modern web pages
- can be challenging to maintain and update over time